Ios App Ui Design Download
INDUSTRY INSIGHT: Designers comment on the iOS UI

There's been much discussion in the last few years surrounding Apple's skeuomorphic UI design. Creatives seem to either love or hate the computer giant's attempts to replicate the physical world.
Recently, the industry has seen a handful of software and technology updates featuring new, non-skeuomorphic designs, fueling the debate that it may be time to find a new balance between the two.
However, with Apple still dominating the largest percentage of the mobile market, we asked our industry panel to give us their thoughts on the current state of the iOS UI...
Jonathan Kenyon says

"Of course, skeuomorphic design is dated and such applications and textures take up excess amounts of memory and screen real estate. But surprisingly as a designer I'm okay with something that looks a little ugly as long as I know where my apps are and it doesn't hinder my use of them. The only exception I would take is the yellowed, nicotine-stained bookshelf in iBooks, which makes me feel like I've stepped back in time to borrow my grandmother's Knitting Weekly.
"It's going to be fascinating to see how users respond to the Metro design principles in Windows 8. Currently, there's no need for Apple to push the boat on interface design but you can be sure they've done their research. They will have created many non-skeuomorphic design explorations begind the scenes that look delicious and function better. But they're not going to take the lead on this until another competitor gains market share through a different approach. After all, many of Apple's late-adopters are less IT-literate and having familiar icons helps them find their way around an iPad. Then an iPhone. Then an iMac...
"I wouldn't be surprised if there is currently a battle going on behind the scenes for design copyright over a whole range of non-skeuomorphic icons and design treatments, in the same way these companies are warring over technology patents."
Jonathan Kenyon is creative director and co-founder of award-winning design studio Vault 49
Paul Boag says

"Apple's skeuomorphic design approach has divided opinion, but to understand the thinking behind it you have to realise the audience Apple are trying to reach. iOS is not a computer operating system. It is designed to be a consumer device and is aimed at people who are not comfortable or familiar with technology. With this in mind, a skeuomorphic approach makes sense.
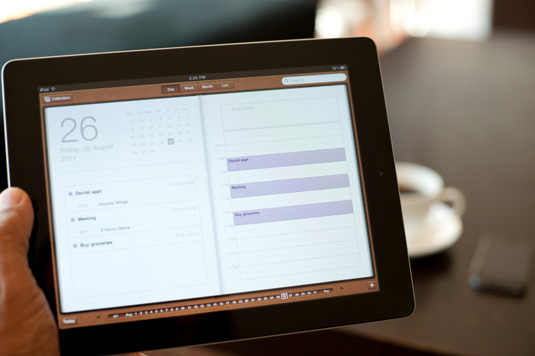
"That said, I do believe Apple take it too far sometimes. A calendar doesn't need to look exactly like a paper calendar to be understandable. Equally a page turn in iBooks doesn't need to mimic a page turn of a paper book exactly. Personally, I believe that Flipboard have the balance right. They mimic real world books but without the limitations and not too closely."
Paul Boag is the founder of UK web design agency Headscape
Nick Pleydell-Pearce says

Personally, I think that the iOS UI is in need of a facelift. This could just be me wanting something new after a few years on the platform, but I'd like to see iOS make a software leap as large as the hardware leap from the 3G to 4. The UI is starting to show its age in places. With a new form factor hopefully just around the corner, maybe Apple could pour some of that design genius into the software?
"That doesn't mean I'm in favour of them dropping skeuomorphic design elements for a system of flat UI design principles. Neither solution is absolutely right, both can be used badly. Finding a balance is important as these devices try to cater to a larger user base as well as support a dizzying array of features and functionalities. Multi-touch environments need some perceived affordance, otherwise you spend half your time trying to work out what to press, especially right now while we're still figuring out gestures and new interaction conventions.
"Apple has tweaked and evolved its UI steadily up to now. But I'd love to see them take a bigger step than they have for iOS 6 as I don't think anyone's nailed a mobile UI yet."
Nick is the associate director of user experience at the London office of global digital agency HUGE
Elliot Jay Stocks says

"As much as I love iOS and the level of scrutiny Apple place on the design of an app submitted to the App Store, I do think that Apple themselves have taken skeuomorphism a bit too far. The Lion version of iCal is an obvious example, with its fake paper tears and leather texture; or the pages beneath the current one in iBooks, which remain the same no matter how far into the book you are: even if you're on the last page, there appear to be numerous pages beneath the one you're on.
"If you're going to mimic the real world, you have to do it properly. In iCal's case, the paper tears should be different each time; in iBooks' case, the number of pages before or after a given point should be realistic. There are numerous other examples, and the point of failure is the so-called 'uncanny valley': they look real enough to suggest reality, but their inability to properly match reality creates a point of friction.
"This is actually why I have a lot of respect for the Windows Phone UI. Not only have they avoided skeuomorphism by focusing on a simple, type-heavy interface but they've also done something completely different to iOS - something that can't be said of Android."
Elliot Jay Stocks is a designer, speaker and author.
Simon Jobling says:

"I'm in two minds about the direction iOS has evolved since it's initial inception. On the one side, Apple are trying to reassure users that the tangible gestures relate to real world interactions, therefore reinforcing the user interface with relevantly designed materials (such as the mock leather bind of Reminders app or the felt table cloth of the Game Center).
"On the flip side, the execution seems poor at times and it causes psychological conflict where some elements are forced into untypical situations. Call me old fashioned but I like my apps to feel like apps and my notepads to feel like notepads."
Simon Jobling is a web developer and designer based in the UK
Claudio Guglieri says:

"This is a hot topic right now. Over the past months, I've been following some conversations on it and evaluating what the right answer is and how UI designs for mobile devices are going to evolve over time.
"Looking at the 'big players' at the moment, there are definitely tons of design and interaction tips the iOS could take, especially from the Windows Phone 8. From a functional perspective, the Start screen of Windows Mobile 8 has a totally different take on what's important for the user and when. Compared to the iOS screen, WM8 features a mixture of the notification centre, the badges over app icons and the traditional phone dashboard; both ways work but the WM8 feels clear, refreshing and new.
"However, from a design perspective, I'm still more drawn to Apple's side. While Microsoft's metro style feels clean and attractive in the Start screen, it clearly fails when it come to specify guidelines for their apps. Suddenly all the apps look the same! As Steve Jobs said back in the day, one of the main reasons for taking away the traditional keyboard from a phone was to display a different UI based on the Apps needs. Applying this rule to Microsoft, each app should be able to display the particular interface that helps the user better while using it.
"Both extremes, the Windows style for mobile apps and the extremely themed 'Find my friends' from the iOS, fail in different ways. Apple has gone too far in applying leather textures and stitches for no reason and Microsoft has gone too far in specifying a style guide that doesn't leave any room for UI elements other than typography.
"To sum up, the iOS really need to step up in particular areas like the home screen and the excess of skeuomorphic approaches. Microsoft made a great product and moved forward so maybe it's now time for Apple to 'reinvent' their home screen. Sadly we won't see this for a while now."
Claudio Guglieri is art director at B-Reel NYC.
So, that's what our designers think. What do you think of the current state of the UI in iOS? Let us know in the comments box below...
Related articles
Ios App Ui Design Download
Source: https://www.creativebloq.com/design/industry-insight-designers-comment-ios-ui-712433
Posted by: mcnamaragulay1979.blogspot.com

0 Response to "Ios App Ui Design Download"
Post a Comment